首次配置注意事项
创建于 2022-03-20 / 最近更新于 2022-05-06 / 7391.1、 app打包需要配置manifest.json基础配置下的 应用标识(appid),可以点击重新获取,也可以在DCloud开发者后台手动新建新的uniapp应用,然后将生成好的appid,拷贝到源码视图下的第三行appid处;
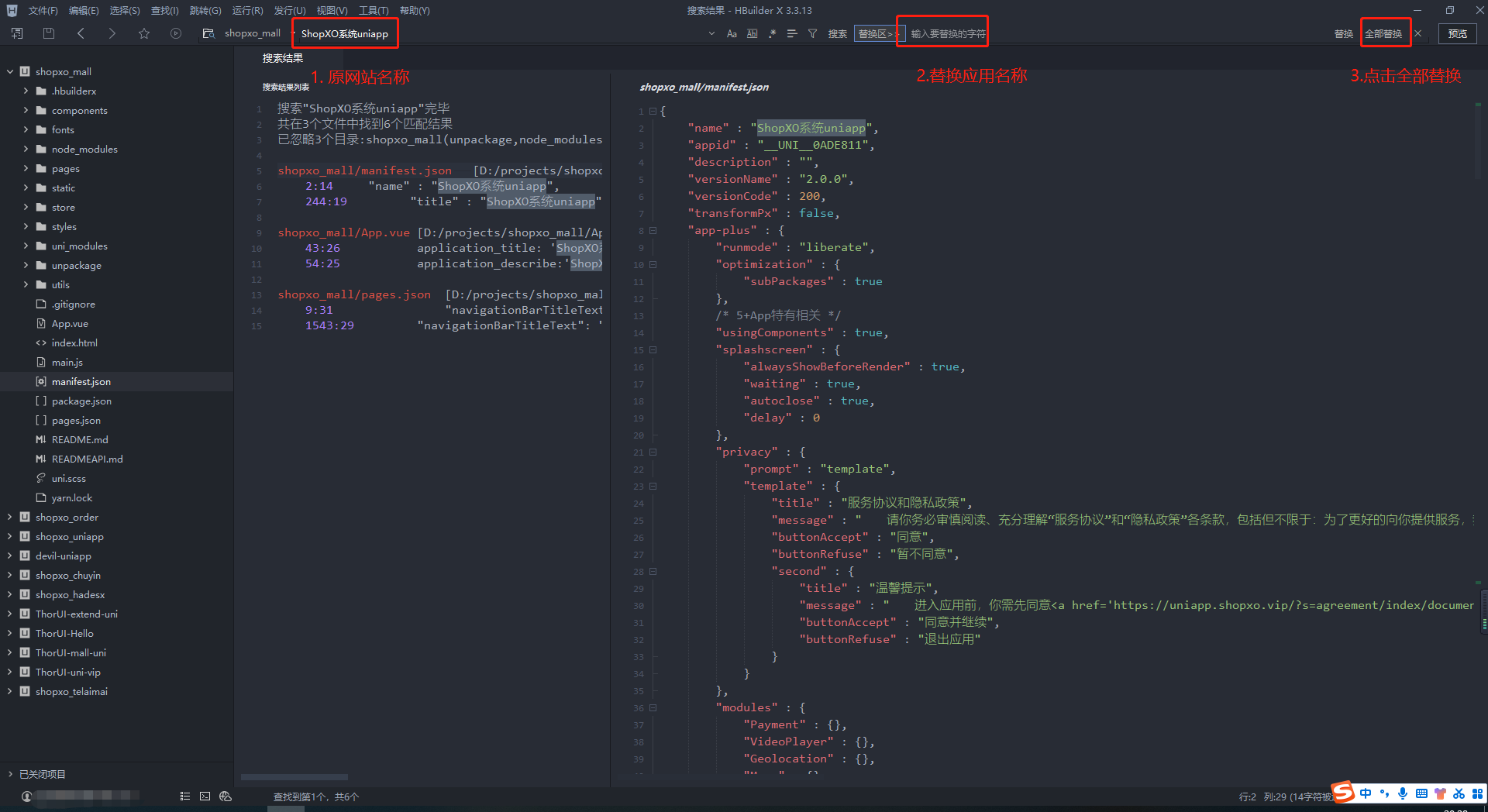
1.2、 全文搜索“ShopXO系统uniapp”改成你自己的网站名称;
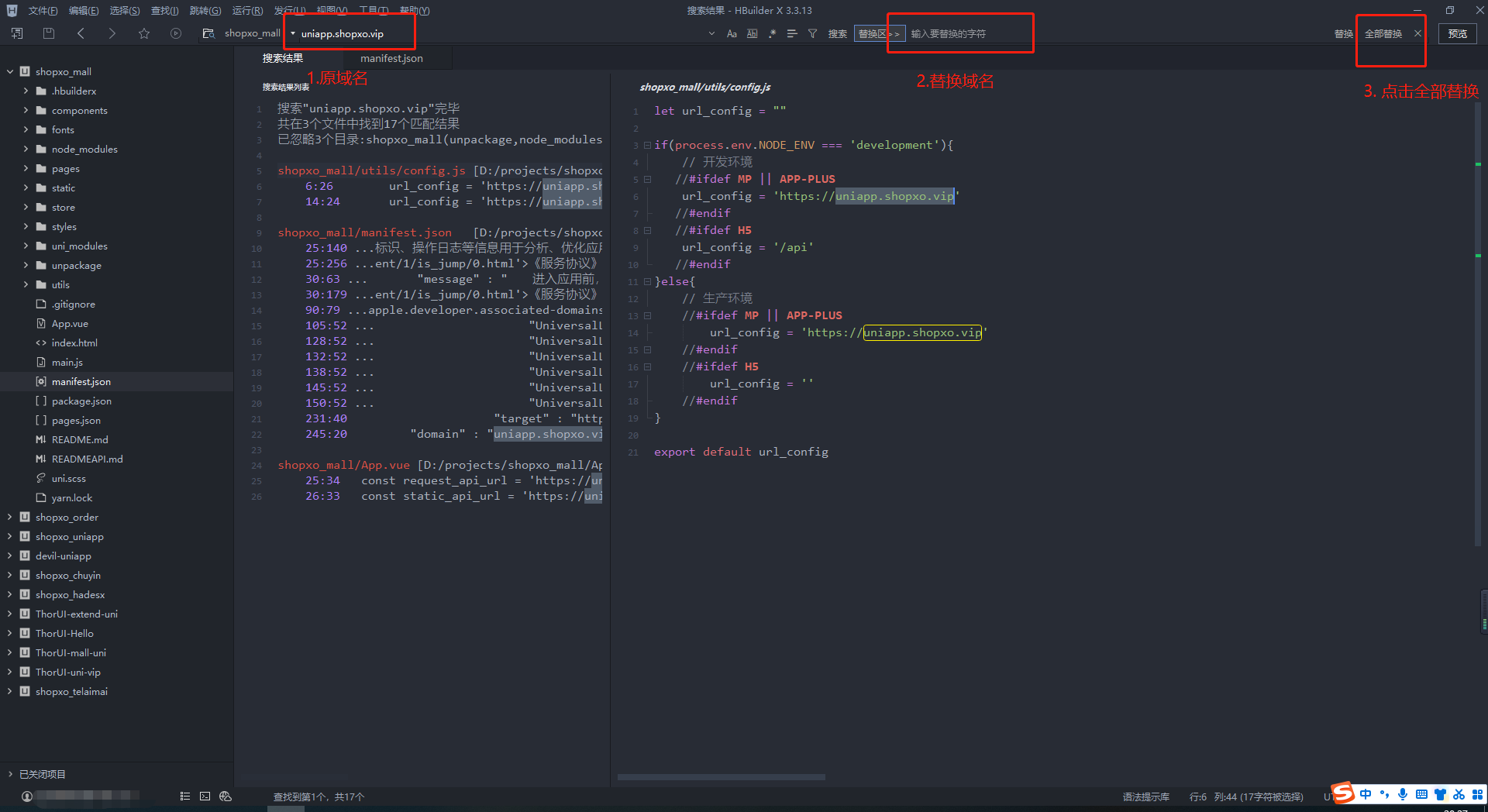
1.3、 全文搜索“uniapp.shopxo.vip”改成你自己的域名;
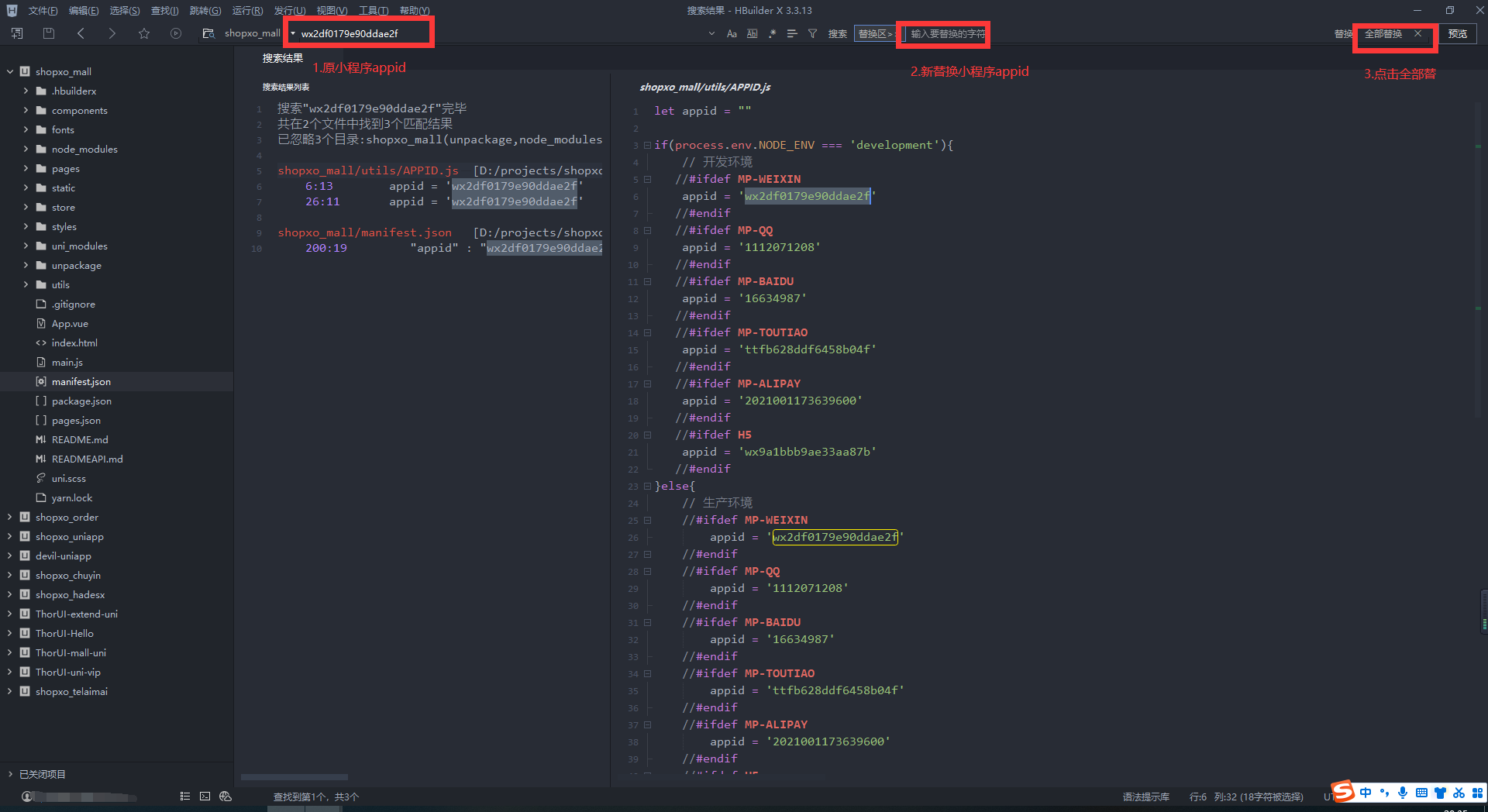
1.4、 全文搜索各自的小程序appid替换自己小程序的appid;
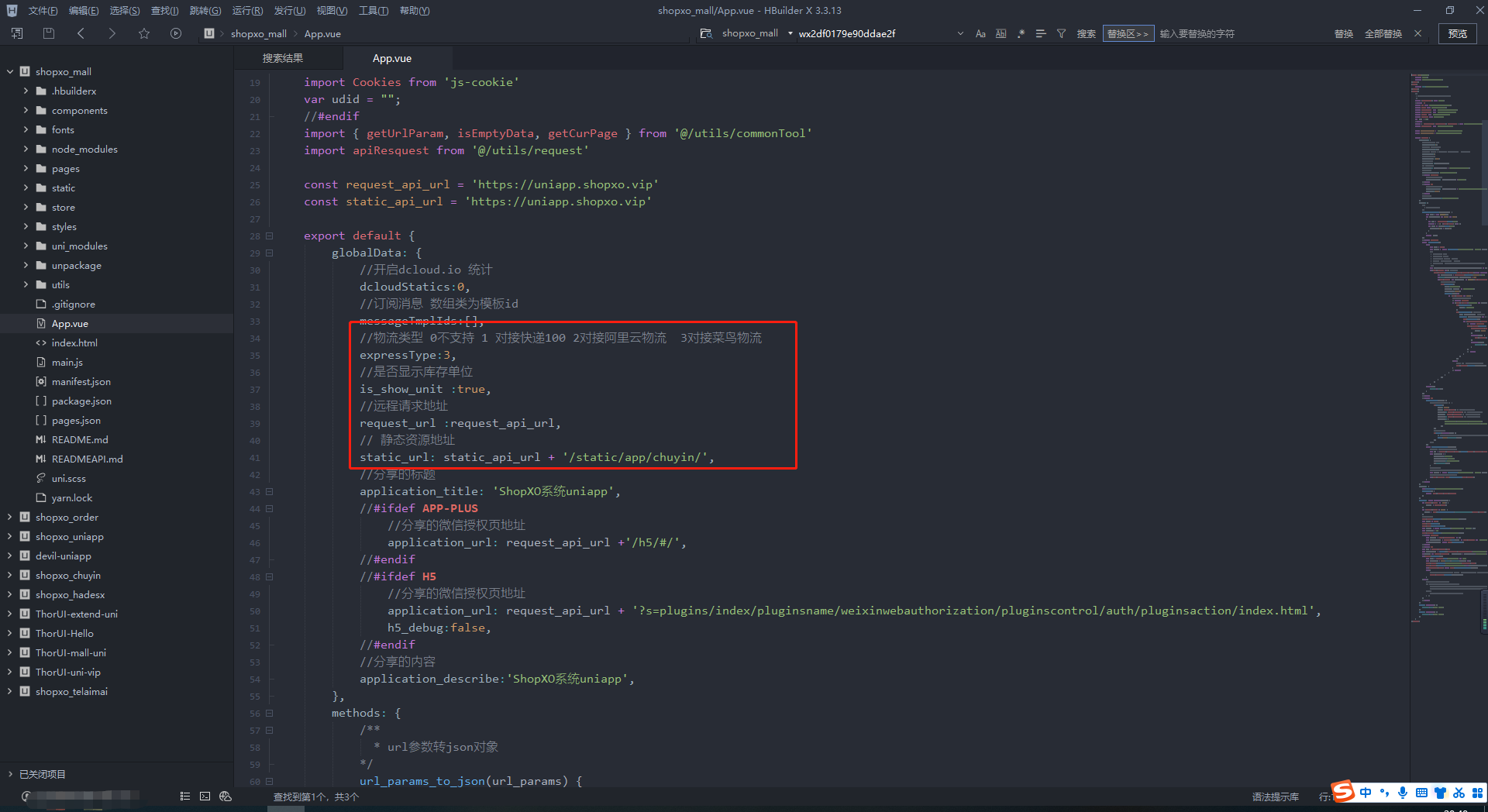
1.5、 同时还适配了阿里云物流插件、菜鸟物流,需要购买shopxo应用商店的下的阿里云插件,然后修改app.vue文件下expressType改为2或者3即可;
1.6、 app适配了【美洽客服】插件,美洽客服支持部分免费功能,具体的参照美洽官网,同时需要购买uniapp官方集成的美洽客服插件168元,有需求可以与我咨询,本人已适配好,只需打开开关即可;
1.7、 分类页配置了两种展示方式, 展示分类+商品就默认,如果分类多,想展示分类3级目录的可以将 /pages/goods-category/目录下的文件两个文件,互换一下名字即可;
1.8、 全端支持第三方开发者插件现金增强版插件,支持支付凭证上传;
1.9、 将全面支持app的在线升级功能,android支持全量更新、ios支持应用商店或第三方分发平台的跳转更新。版本管理需要购买插件插件,购买地址:https://store.shopxo.net/goods-170.html;
1.10、 增加一键展示价格、购物车功能开关,方便大家做演示站使用,对应功能在App.vue ;
1.11、 微信小程序
1)如果没有直播插件功能,请删除manifest.json源码模式下 搜索 live-player-plugin 213-216 处的行代码;