主题H5版主题切换方式
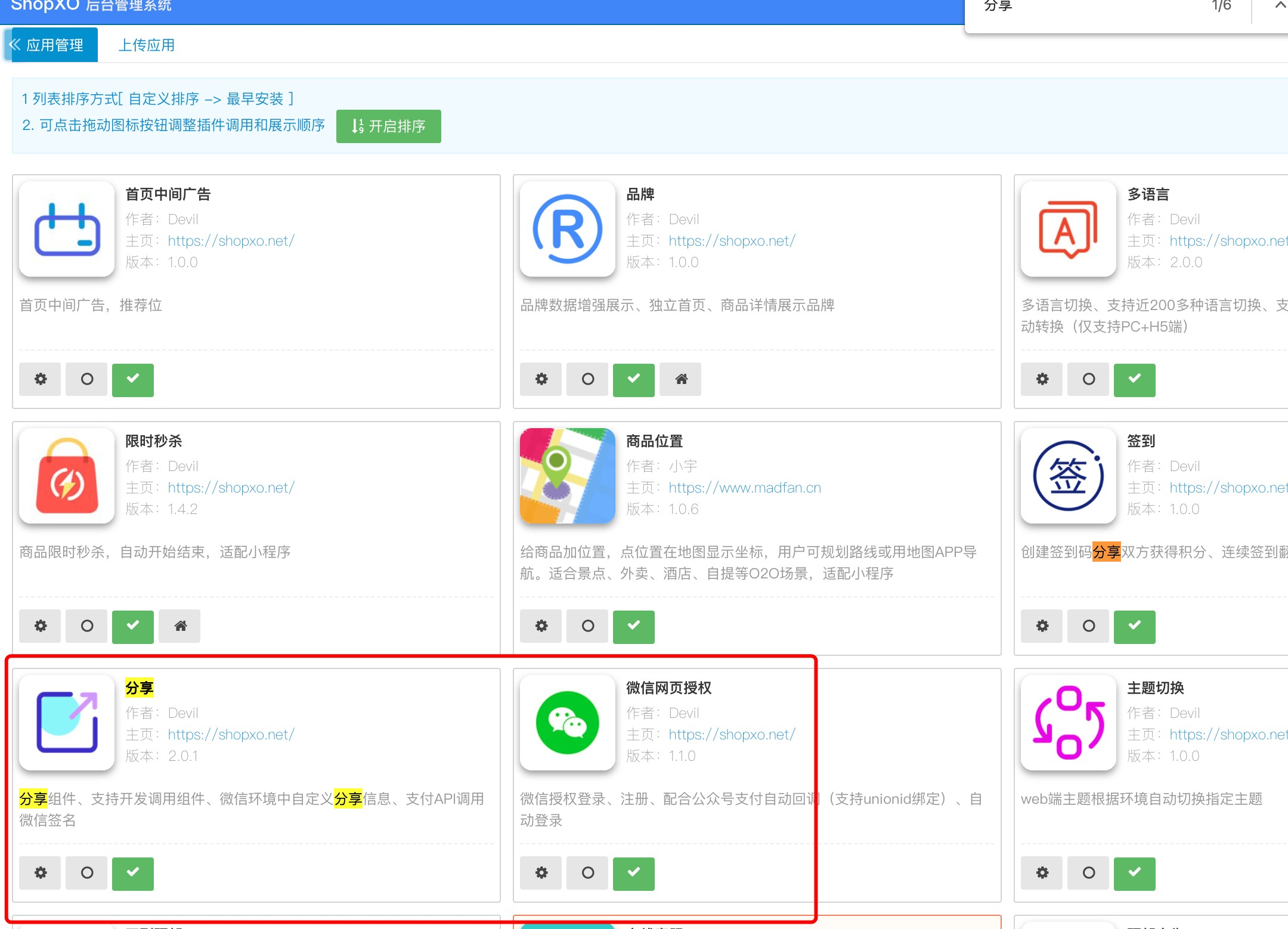
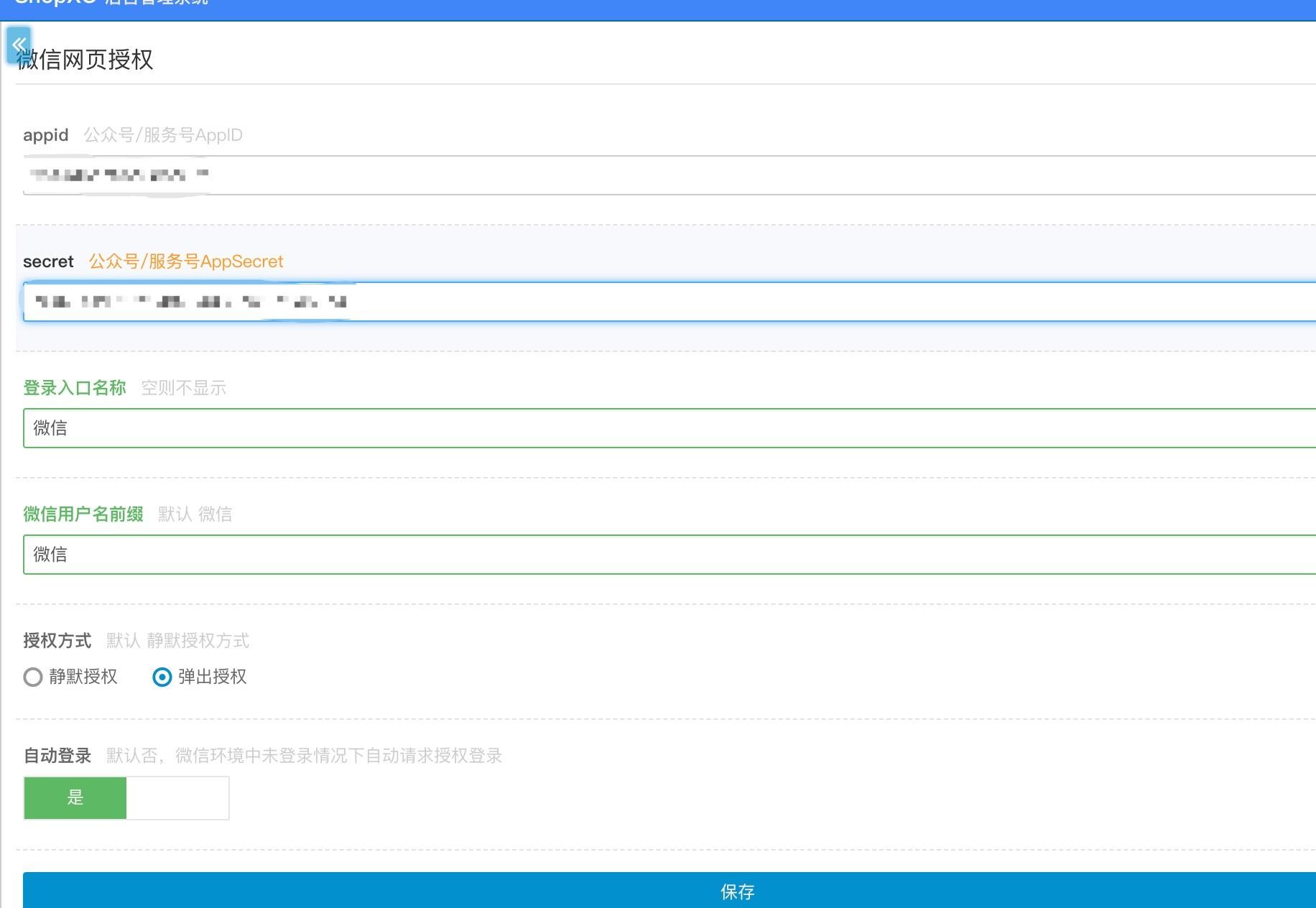
创建于 2021-12-18 / 最近更新于 2021-12-18 / 4861.更新shopXO后台的最新版微信网页授权插件并配置好相对应的公众号的AppID 与AppSecret(对应的插件请在附件中下载)
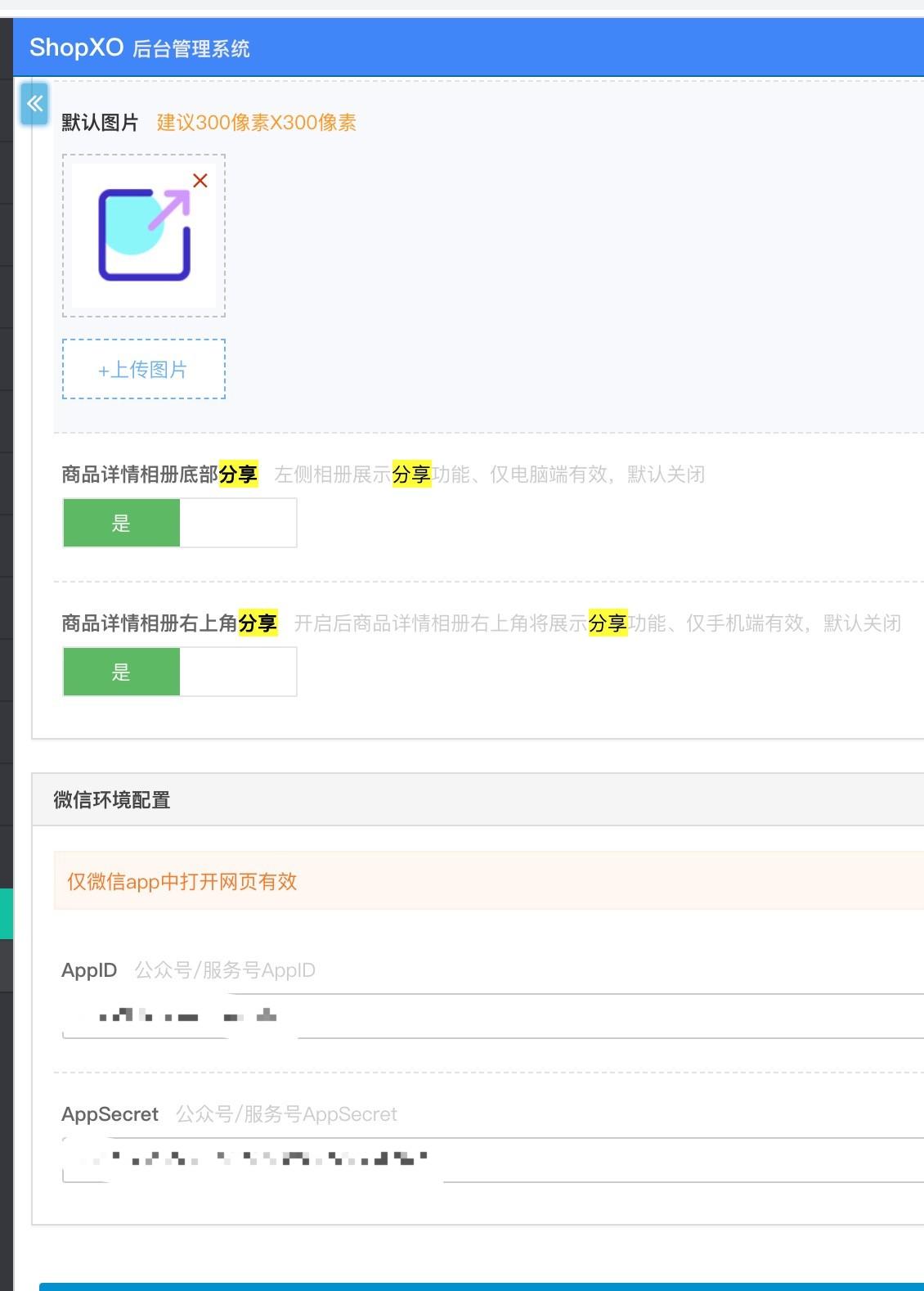
2.更新shopXO后台的最新版分享插件插件并配置好相对应的公众号的AppID 与AppSecret(对应的插件请在附件中下载)
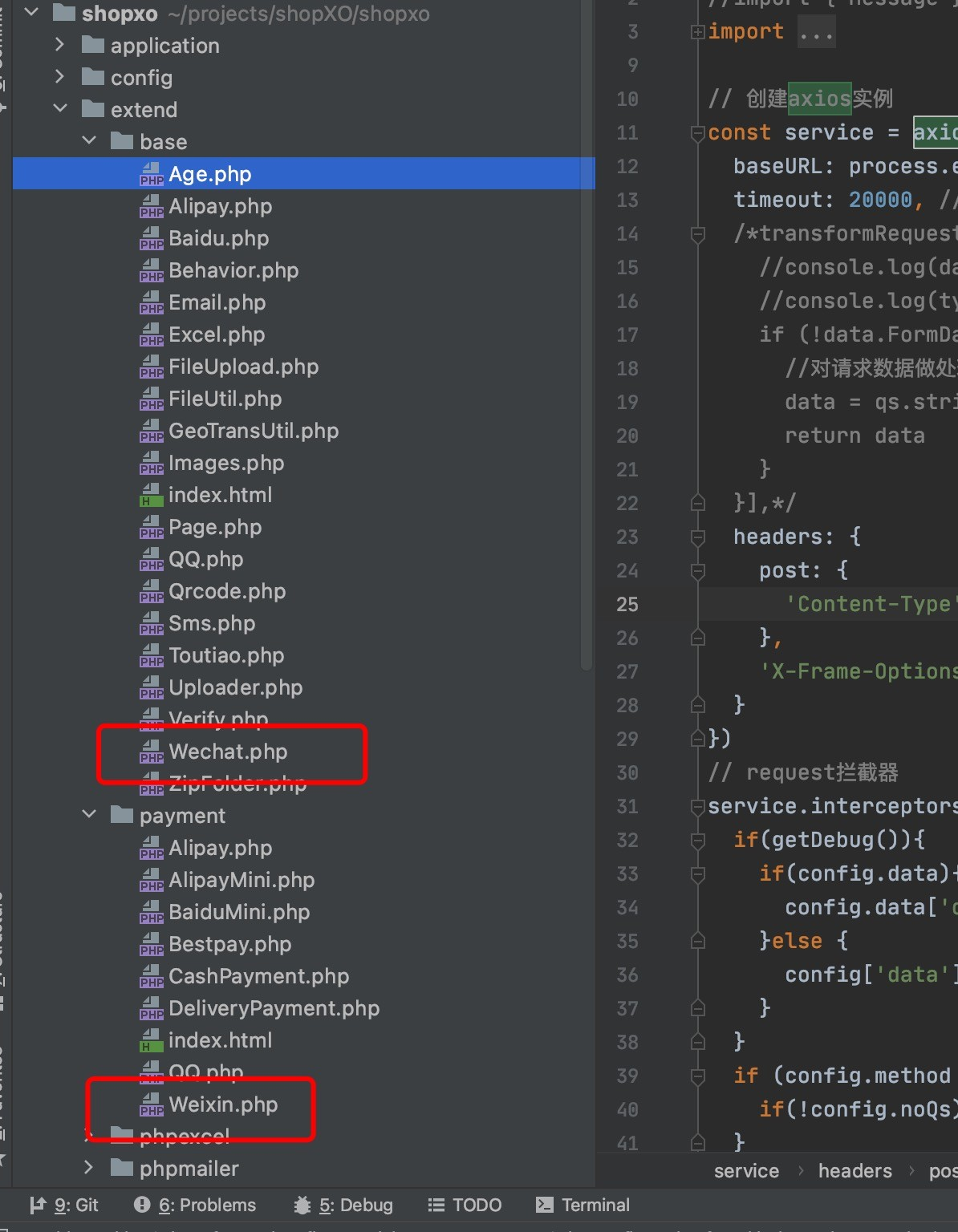
3.shopXO后台替换网站根路径下面的 extend/payment/Weixin.php与extend/base/Wechat.php(对应的文件请在附件中下载)
shopXO版本升级为2.0以后可省略此步骤
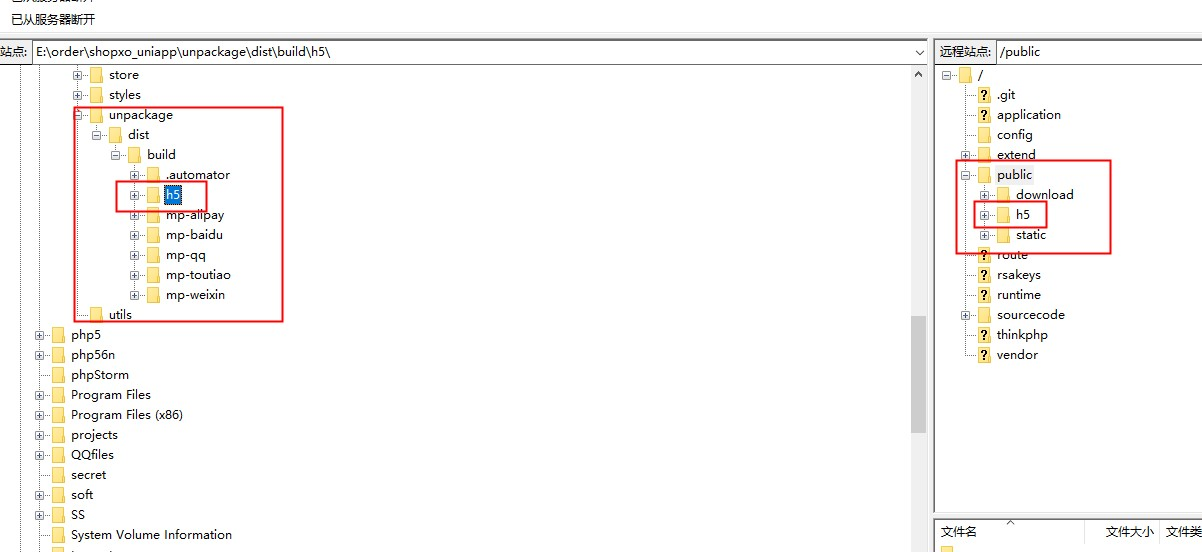
4.将打包给大家的h5文件夹上传到大家部署的shopXO后台服务器的public 目录下(h5文件夹位于邮件发送给大家的压缩包,解压后下的 shopxo_uniapp/unpackage/dist/build/h5,注意只需要上传h5的目录,其他文件不需要上传)

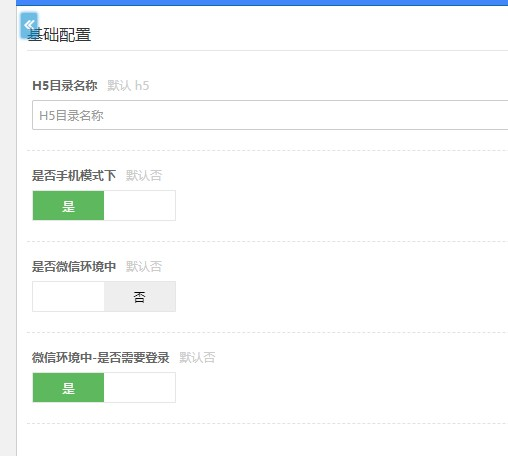
5. 进入主题切换的插件(该插件由官方提供,没有该插件的请先购买安装)的配置页面,按如下配置即可
6.h5域名配置:主站域名+"/h5/#/" (微信授权版h5必须加/h5/#/ 例如:https://demo.shopxo.net/h5/#/,普通浏览器不需要这个配置 )
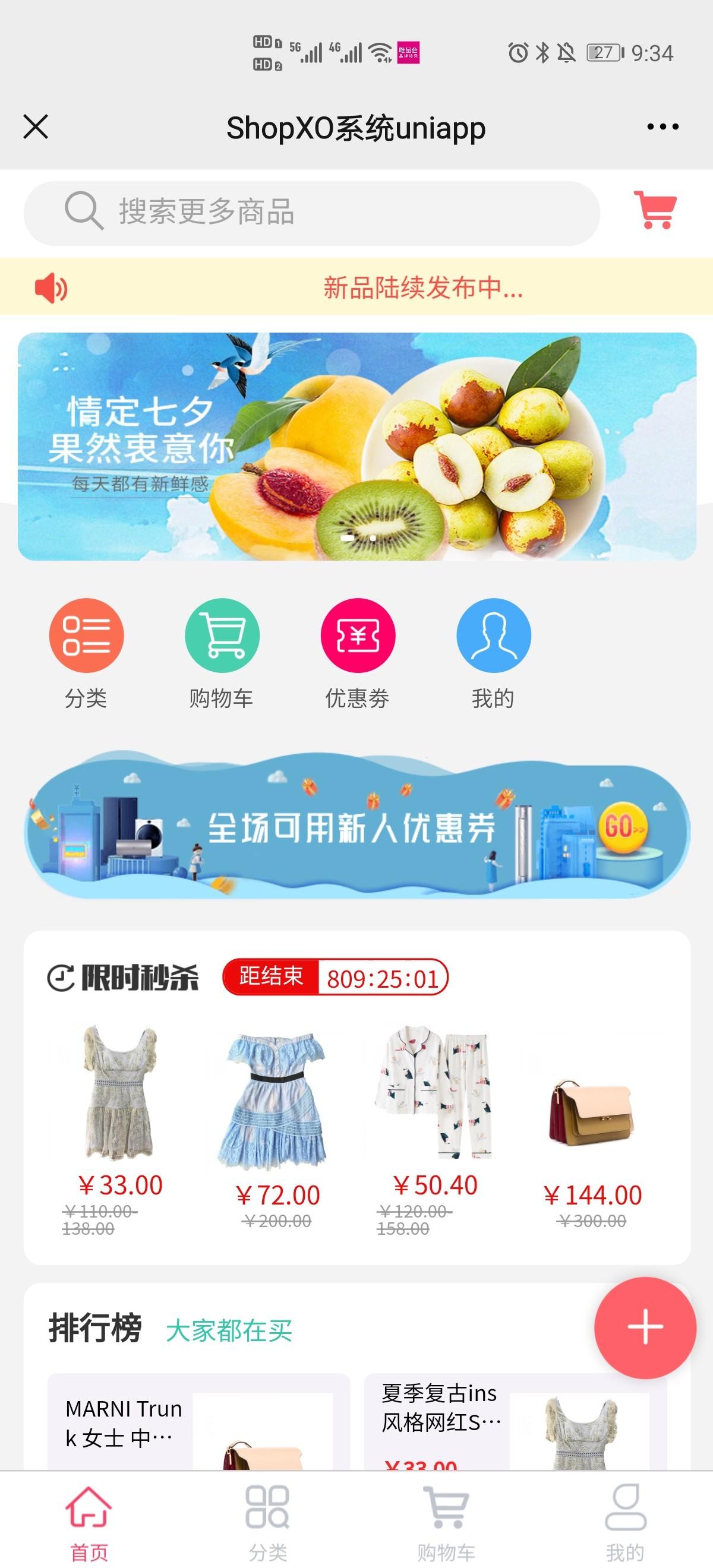
微信下访问你的h5域名配置就能正常访问uniapp h5主题了
其他手机端浏览器端访问 主站域名(https://demo.shopxo.net)即可访问uniapp h5主题了
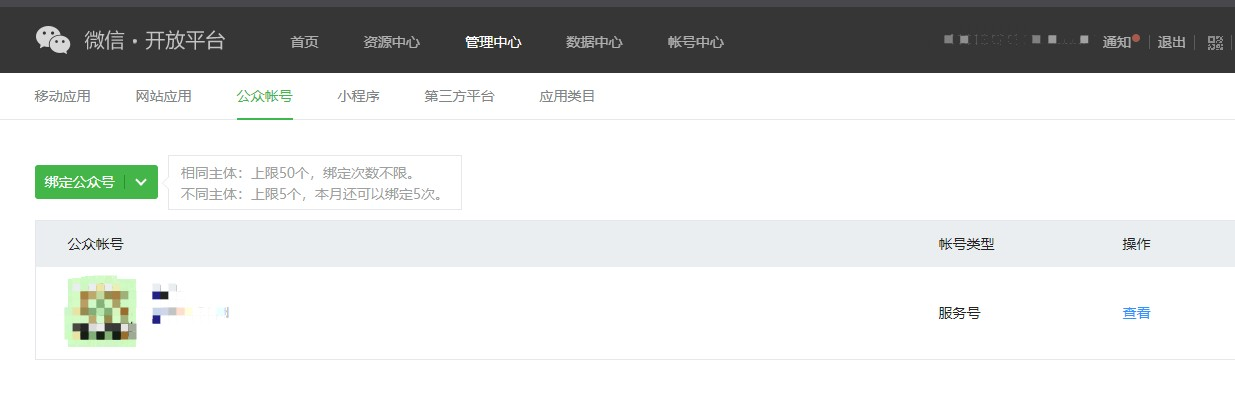
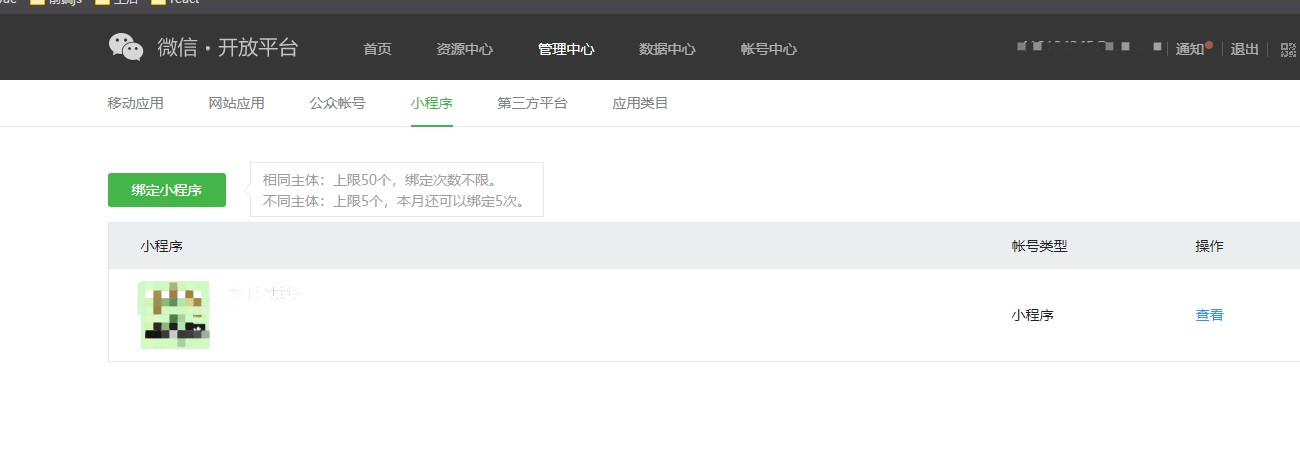
7.注意:为了保证微信h5授权生成的用户跟微信小程序生成合并为同一个账户,建议在微信开放平台中绑定授权版的公众号跟 需要合并账号小程序主体(只对新用户有作用,老用户的话建议删除后重新授权)
0 人点赞过